Sebelum lanjut membaca, kembali saya ingatkan bahwa artikel ini adalah bagian kelima dari rangkaian panduan UMKM go digital, serial komplet yang kami pecah ke dalam beberapa bagian. Keseluruhan bagiannya bisa Anda temukan di tautan ini.
Di bagian kelima ini, secara khusus kita akan bahas step-step membuat sebuah landing page. Step ini hanya bisa Anda kerjakan jika Anda sudah menyelesaikan step sebelumnya. Jadi, pastikan Anda juga membaca artikel sebelum ini.
Apa itu Landing Page?
Landing page adalah halaman web yang dirancang khusus dengan tujuan untuk mendorong pengunjung agar melakukan tindakan spesifik tertentu, seperti mengisi formulir, mengklik tombol, atau melakukan pembelian. Halaman ini menjadi titik awal atau pintu masuk (entry point) bagi pengunjung dari berbagai sumber, seperti iklan, kampanye pemasaran, atau tautan di media sosial.
Karakteristik landing page yang khusus ini mencakup desain yang sederhana dan fokus pada satu tujuan atau tindakan yang ingin dicapai. Biasanya, landing page juga bebas dari menu navigasi atau tautan lain yang dapat mengalihkan perhatian pengunjung dari tujuan utama.
Contoh penggunaan landing page antara lain:
- Landing page iklan: Sebuah halaman yang muncul ketika seseorang mengklik iklan, dengan tujuan mengonversi pengunjung menjadi pelanggan atau prospek.
- Landing page pendaftaran: Halaman yang digunakan untuk mengumpulkan informasi kontak dari pengunjung yang ingin mendaftar untuk acara, webinar, atau newsletter.
- Landing page penjualan: Sebuah halaman yang mempromosikan produk atau layanan tertentu dan mendorong pengunjung untuk melakukan pembelian.
- Landing page unduhan: Halaman yang menawarkan konten atau aplikasi untuk diunduh, seperti e-book, panduan, atau software.
Dengan fokus yang jelas dan tindakan yang diarahkan, landing page dapat meningkatkan konversi dan efektivitas kampanye pemasaran online.
Sampai di sini, sudah jelas ya perbedaan landing page dengan website lain, misalnya company profile, blog ataupun web ecommerce?
Perfect! Nah, sekarang kita langsung masuk ke panduan pembuatan landing page-nya.
- Untuk membuat landing page di dalam tutorial ini, kita tidak akan memasang plugin ataupun theme khusus, cukup gunakan theme yang saat ini Anda pilih.
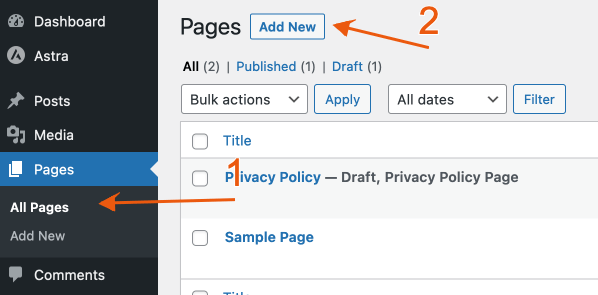
- Langkah pertama, arahkan kursor ke menu Pages atau halaman kemudian klik Add New (tambah baru).

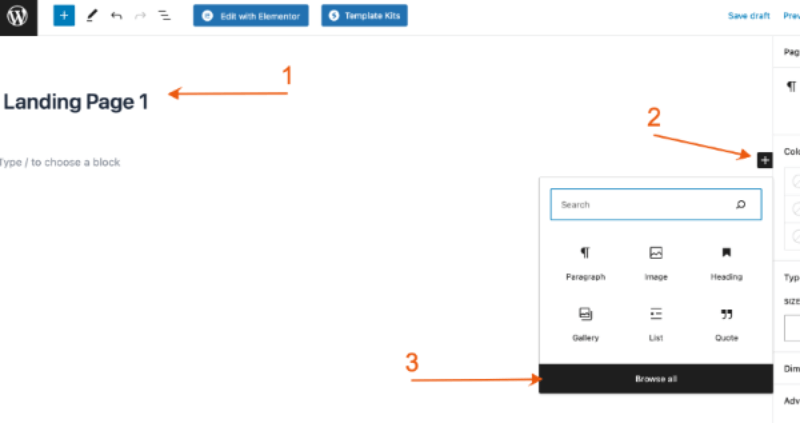
- Berikutnya, berikan judul halaman (1).
- Geser ke bagian body halaman, klik tombol plus untuk menambahkan elemen baru (2)..
- Ketika muncul jendela popup, klik Browse All (3).

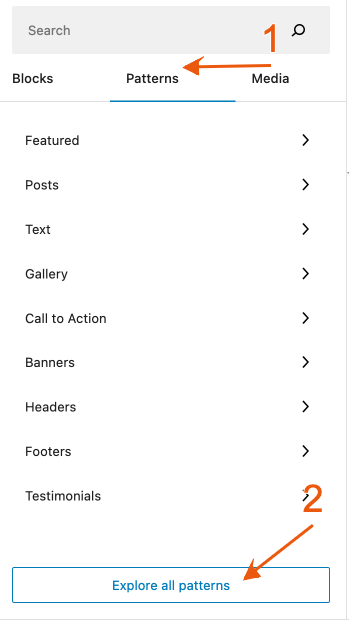
- Akan muncul lagi sebuah jendela dialog, klik saja menu tab Patterns (1)
- Lalu klik tombol Expand all patterns.

- Akan muncul beberapa paterns yang bisa digunakan. Saya akan gunakan patterns yang menurut saya cocok untuk landing page. Tetapi tentu Anda boleh memilih dan berimprovisasi sesuai keinginan.
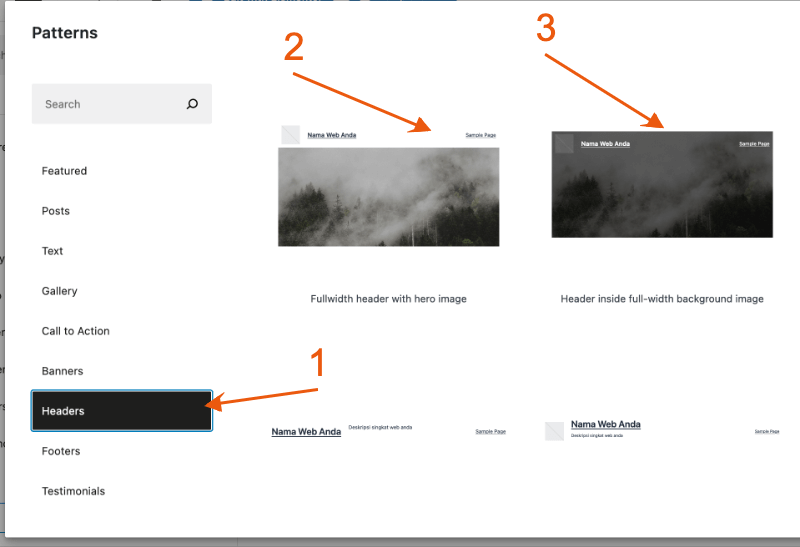
- Pertama, saya pilih Headers untuk bagian paling atas landing page (1).
- Selanjutnya, saya pilih elemen header yang memiliki gambar, boleh nomor 1 atau 2 teratas (2-3).

- Ketika dipilih, maka elemen tadi akan langsung otomatis ditambahkan ke halaman. Anda bisa langsung melakukan penyesuaian, semua bagian dari elemen tadi bisa Anda mengubahsuaikan tergantung kebutuhan.
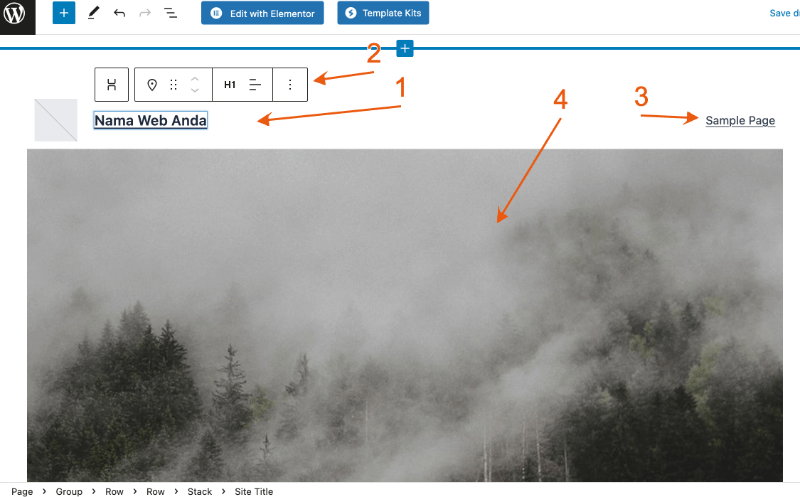
- Misalnya bagian nama web Anda, untuk mengubah bagian ini tinggal klik saja teks tersebut, kemudian lakukan perubahan yang Anda inginkan (1)
- Tidak jauh dari elemen yang Anda ubah suai, akan muncul juga sebuah toolbar yang berisikan sejumlah fungsi yang juga bisa Anda coba eksplor apa saja kegunaannya (2)
- Begitu juga untuk teks-teks lainnya, Anda juga bisa lakukan penyesuaian seperti di teks tadi (3)
- Untuk gambar, toolbar yang muncul akan berbeda, tetapi seperti halnya teks, bagian ini juga bisa Anda ubahsuaikan (4).

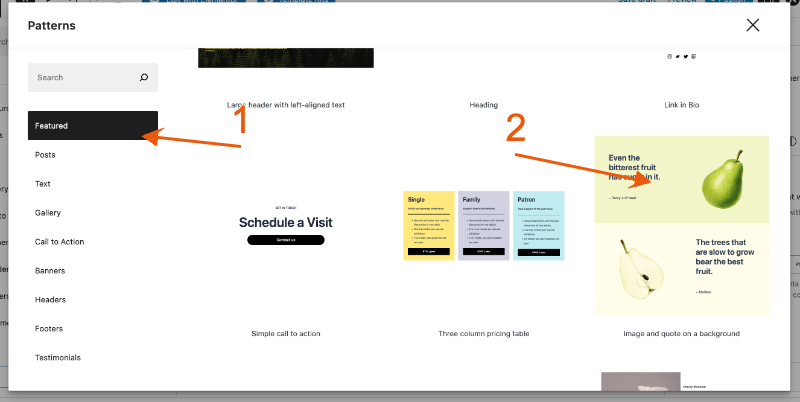
- Berikutnya, saya ulangi langkah kedua di atas dengan menambahkan pattern baru. Kali ini, pilihan saya jatuh ke pattern Featured dan jenis elemennya saya tandai dengan jarum bernomor dua (2).

- Sama seperti pattern dan elemen yang sebelumnya, di elemen ini Anda juga bisa melakukan penyesuaian dari mulai teks (2) hingga gambar (2).

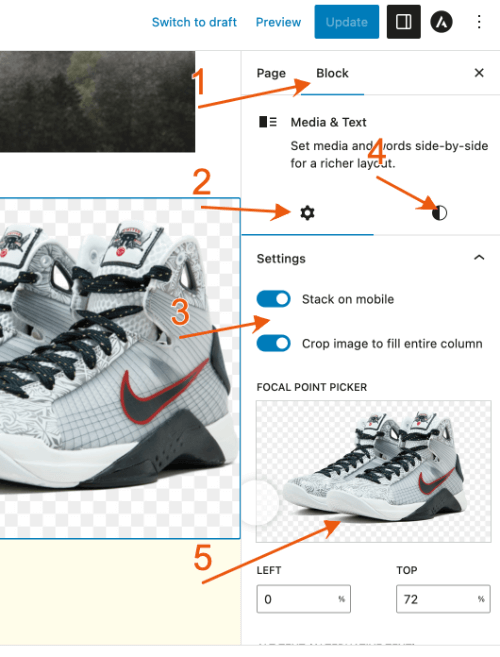
- Di setiap elemen, Anda juga bisa melakukan penyesuian menggunakan menu Block yang ada di sisi kanan layar komputer Anda (1).
- Menu ini akan berisi beberapa fungsi, misalnya menentukan posisi dan ukuran (2)
- Atau, mengubah tampilan dari latar belakang, warna teks dan lain sebagainya (4).

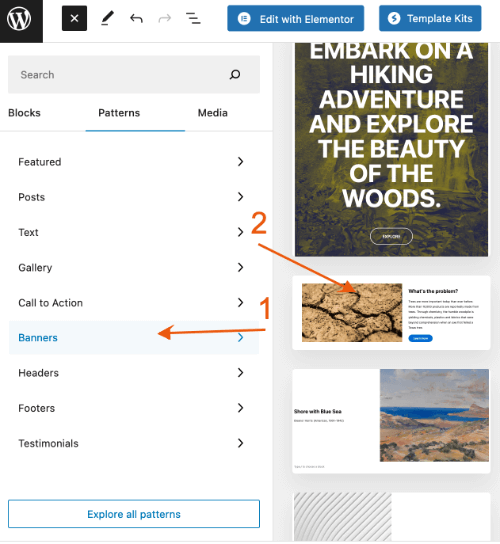
- Setelah dua pattern selesai diubahsuai, saya kembali menambahkan pattern baru, kali ini saya pilih Banners dan jenisnya yang ditandai di gambar di bawah ini (1-2).

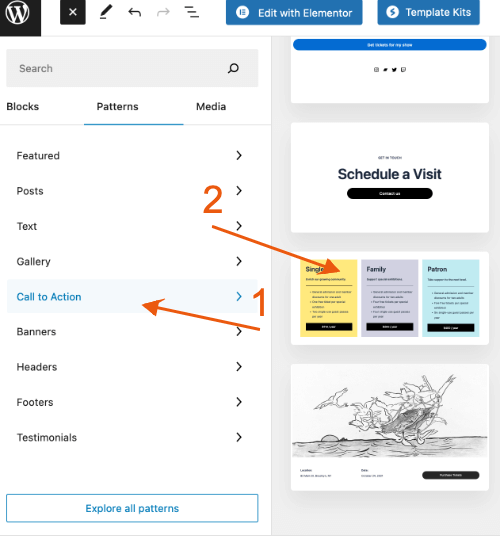
- Lalu, saya lanjutkan dengan menambahkan pattern Call to Action jenis price list.

- Terakhir, saya tambahkan pattern Banners dengan jenis seperti yang ditandai di bawah ini (1-2).

- Setelah semua pattern ditambahkan, barulah lakukan penyesuaian dari teks, gambar, warna latar dan lain sebagainya.
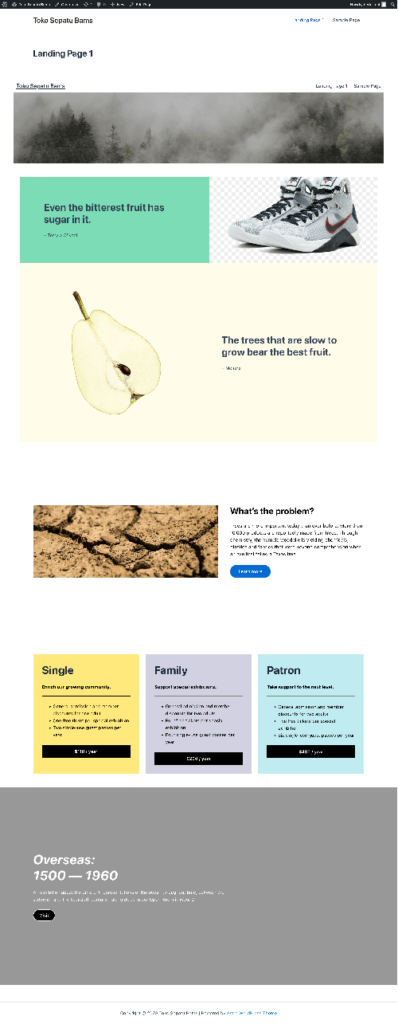
- Hasil akhirnya akan seperti ini.

Langkah terakhir
Untuk bisa menampilkan landing page yang baru saja Anda buat, maka Anda harus melakukan langkah terakhir berikut ini.
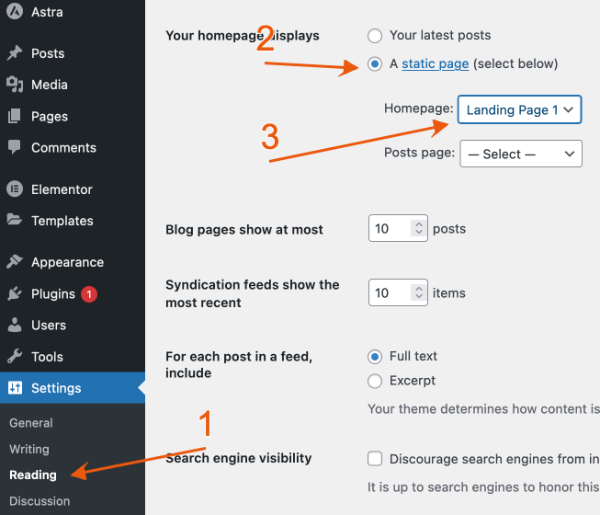
- Arahkan kursor ke menu Settings atau pengaturan (2).
- Kemudian pilih opsi A static page (2)
- Di bagian Homepage pilih halaman yang tadi barus aja Anda buat (3).

- Terakhir, klik Save Changes atau simpan perubahan.
Selesai, Anda sudah menyelesaikan bagian kelima dari rangkaian UMKM Go Digital Series, cara membuat landing page sederhana dengan WordPress.