Maraknya tren memperlihatkan foto bagus untuk dipajang di media sosial maupun untuk bisnis membuat pencarian aplikasi edit foto untuk PC ataupun Android meningkat tajam, termasuk pencarian dari kalangan pemula.
Walhasil banyak pengembang berlomba menciptakan foto editor terbaik yang bisa diakses dengan mudah. Dengan banyaknya pilihan perangkat maka kemudahan untuk memperbaiki kualitas foto pun juga semakin terbuka lebar.
Mengapa Harus Punya?
Banyaknya orang yang mulai melek dengan foto bagus tidak terlepas dari adanya media sosial, contohnya Instagram dan Facebook. Namun sayangnya, hanya karena filter dari platform ini, semua orang mengira mereka adalah fotografer.
Tapi sebenarnya, apa yang membuat gambar menakjubkan? Sebenarnya jawabannya pun cukup mudah, Anda hanya perlu untuk melihatnya, maka Anda akan mengetahuinya.
Untuk itulah orang mulai mencari aplikasi foto editor yang mampu mendukung kinerja mereka. Orang-orang seperti Blogger, Instagramer serta YouTuber adalah beberapa contoh profesi yang membutuhkan foto bagus.
Menyunting foto adalah kunci pembuatan gambar yang menakjubkan. Bukan hanya untuk meningkatkan keindahan gambar, penyuntingan foto juga dilakukan untuk mengurangi ukuran gambar. File yang lebih kecil meningkatkan peringkat SEO karena menjadikan situs web Anda menjadi lebih cepat.
Selain itu, menyunting foto sebenarnya lebih dari sekadar penambahan filter dan pengurangan file. Ketika mengedit, Anda juga akan mengalami cara mendapatkan fokus yang tepat pada gambar utama, pengurangan noise dan pencahayaan.
Daftar Aplikasi Edit Foto Berbayar
- Adobe Photoshop
Nama Adobe memang sudah tidak asing lagi, bahkan bagi mereka yang awam terhadap aplikasi untuk meng-edit gambar. Hal ini dikarenakan Adobe sudah lama menjadi juara tetap serta menjadi perintis dalam hal fitur penyuntingan gambar.
Aplikasi yang paling dikenal dari Adobe adalah Photoshop. Hampir semua ilustrator, seniman, desainer grafis serta profesi lainnya menggunakan aplikasi ini untuk menghasilkan gambar yang lebih baik.
Adobe Photoshop memiliki fitur retouching dan touch-up yang paling canggih. Photoshop juga sesuai untuk mendesain 3D, pengeditan multi-layer, dan kuas serta filter yang luas.
Aplikasi Adobe Photoshop dibanderol dengan harga $ 239,88 per tahun.
- Adobe Lightroom
Selain Adobe Photoshop, ada lagi aplikasi lain persembahan dari Adobe yaitu Lightroom. Adobe Lightroom memiliki antarmuka yang intuitif, hal ini membedakannya dengan Adobe Photoshop yang lebih kompleks.
Semua fitur pengeditan tersedia di sini, mulai dari pemrosesan berkas mentah, penggolongan gambar, serta, tentu saja, penyuntingan gambar.
Selain itu, fitur lain yang disediakan oleh Lightroom adalah pengkoreksian kamera serta lensa, pengenalan wajah, filter profesional dan preset serta masih banyak fitur mutakhir lainnya.
Jika Anda ingin mengadopsi aplikasi ini maka Anda harus merogoh kocek sebesar $9,99 per bulannya. Beli di sini.
- Corel Paintshop Pro
Apakah Anda membutuhkan perangkat lunak yang praktis tetapi sederhana guna peningkatan kualitas foto Anda? Jika ya, maka Corel Paintshop Pro adalah jawabannya.
Aplikasi editing foto pc Ini memiliki alat pengeditan gambar yang paling mudah. Beberapa editor foto menyebutnya ‘alternatif Photoshop’, tetapi tidak memiliki fitur unggulan Photoshop seperti pemodelan 3D, tipografi terperinci, pengurangan guncangan kamera, dan Faces Liquefy.
Beberapa fitur penting yang ada di aplikasi ini antara lain preset AI, pengeditan foto 360 derajat, templat desain grafis dan panduan tutorial.
Untuk mendapatkan Corel Paintshop Pro, Anda hanya memerlukan pembayaran satu kali sebesar $ 79,99.
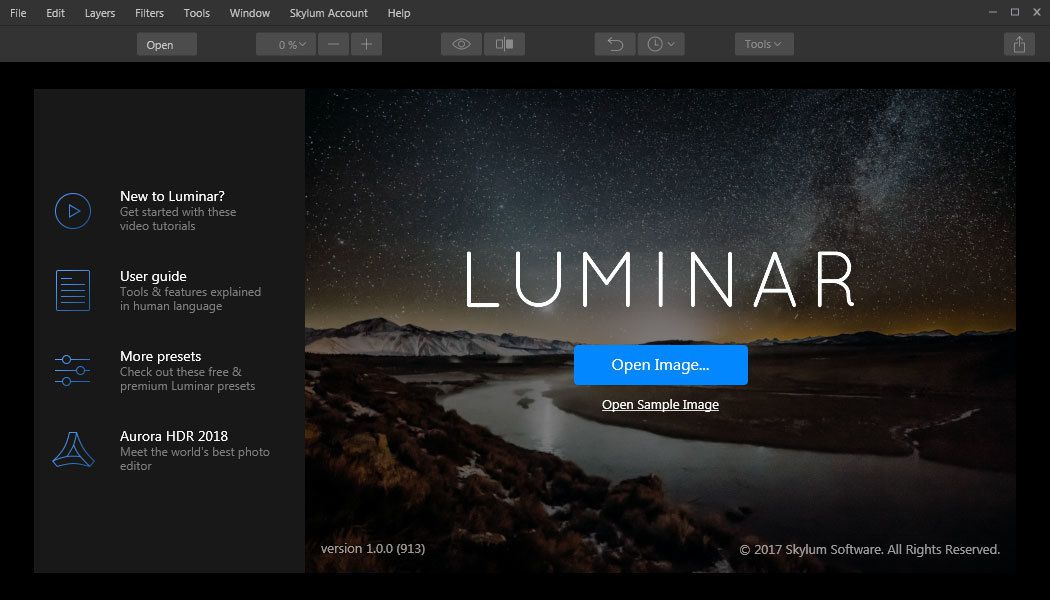
- Skylum Luminar
Jika Anda belum cukup puas dengan aplikasi dari Adobe, maka ada satu pesaingnya yang juga layak untuk diperhatikan. Dia adalah Luminar. Apa sebab? Karena fitur yang ada di dalam Skylum Luminar merupakan penggabungan antara fitur milik Lightroom dan Photoshop.
Selain itu, kelebihan lain dari aplikasi ini adalah harganya yang lebih terjangkau yaitu $ 70 yang dilakukan satu kali ketika membeli. Belum lagi ada slider unik milik aplikasi ini yang mampu memberikan perbaikan otomatis ke gambar Anda.
- Aurora HDR
Aurora HDR mempunyai fitur-fitur terdepan dalam hal fotografi HDR yang akan memberi Anda gambar alami namun menakjubkan. Anda dapat melacak detail menit demi menit pada suatu gambar. Selain itu, Anda juga dapat menggabungkan beberapa foto dari pemotretan yang sama dan menyimpannya dalam eksposur yang berbeda.
Penggunaan Aurora HDR terbilang gampang. Selain itu, Anda dapat mengintegrasikannya dengan perangkat edit foto lain seperti Apple Photos, Adobe Photoshop maupun Adobe Lightroom.
Beberapa fitur kunci yang dimilikinya berupa kemampuan untuk membersihkan noise sehingga mampu meningkatkan detail gambar, dan memiliki 80 preset untuk mengkonversi gambar RAW dan menjadikannya karya seni. Anda hanya perlu membayar $ 99 sekali saja seumur hidup.
Daftar Aplikasi Edit Foto Untuk PC Gratis
- GIMP
Aplikasi ini adalah perangkat lunak pengedit foto gratis terbaik yang pernah ada. Anda dapat dengan mudah mengunduh dan menginstalnya di sistem operasi Windows, Mac, atau Linux.
GIMP ini tidak hanya luar biasa tetapi juga mudah digunakan. Anda dapat menghapus kekurangan yang ada di dalam gambar Anda secara cepat. Anda juga dapat menggunakan kuas khusus dan menerapkan perubahan yang Anda inginkan.
- Canva
Satu aplikasi yang tidak hanya bisa mengedit gambar biasa namun juga bisa membuatnya menjadi menjadi poster, infografis, undangan, grafik, unggahan media sosial, dll secara cepat adalah Canva.
Untuk versi gratisnya, Canva dilengkapi dengan beberapa templat desain dan alat pengeditan foto. Selain di PC, Anda juga dapat menggunakan aplikasi ini baik untuk perangkat android, iPhone, dan iPad.
Canva menyediakan beberapa format output gambar, termasuk JPG dan PNG, yang kompatibel dengan OS apa pun. Selain itu, kelebihan lain dari aplikasi ini adalah tidak adanya watermark ketika Anda mengunduh gambar yang sudah Anda edit.
Anda dapat mengembangkan konten visual Anda dengan mudah, karena Canva juga menyediakan banyak templat yang bisa digunakan untuk buletin, spanduk situs web, logo, stiker dan masih banyak lagi.
Selain versi gratis, Anda juga dapat membeli opsi Canva premium dengan $ 12,95 per bulan untuk mendapatkan fitur yang lebih lengkap.
- Snappa
Snappa merupakan alat penyunting gambar berbasis cloud untuk unggahan media sosial. Kelebihan dari Snappa adalah antarmukanya yang sangat ramah pengguna.
Selain itu, aplikasi ini juga mempunyai program pengeditan berkecepatan tinggi dan jernih.
Ada ribuan gambar dan template stok gratis yang telah disesuaikan untuk media sosial, blog, dan media daring lainnya. Anda juga dapat membagikan gambar yang sudah selesai langsung ke media sosial.
Berbeda dengan versi premium, yang memungkinkan Anda memiliki akses tidak terbatas, versi gratis hanya bisa digunakan untuk mengunduh sebanyak lima gambar selama sebulan.
Itulah pembahasan daftar aplikasi edit foto untuk pc terbaik yang bisa jadi alternatif bagi Anda yang sedang bersemangat memodifikasi hasil jepretan kamera ataupun smartphone. Setiap versi memiliki kelebihan dan kekurangan masing-masing. Tidak usah bingung memilih. Anda hanya perlu menyesuaikannya dengan anggaran, preferensi serta keterampilan Anda dalam menyunting gambar.