Bulan April lalu, divisi inkubator Google meluncurkan aplikasi Android dan iOS yang cukup menarik. Namanya Grasshopper, dan fungsinya untuk belajar dasar-dasar coding, dengan pendekatan kurang lebih seperti yang Duolingo terapkan dalam mengajarkan bahasa asing.
Sebagai seseorang yang sama sekali belum pernah mengenyam pendidikan seputar pemrograman, saya merupakan kandidat pengguna yang sangat cocok untuk aplikasi ini. Jangankan JavaScript (bahasa pemrograman yang dipakai Grasshopper), HTML saja saya cuma hafal segelintir command-nya, dan itu saya pelajari dengan terpaksa karena tuntutan pekerjaan sebagai salah satu penulis media online.
Berkaca pada fakta-fakta ini, saya memutuskan untuk menghabiskan satu minggu penuh bersama Grasshopper. Selama tujuh hari terakhir, saya meluangkan waktu sekitar 30 – 60 menit setiap harinya untuk belajar coding menggunakan Grasshopper, dan saya bakal menceritakan pengalamannya lewat artikel ini.
Hari pertama
Pada awalnya, aplikasi terlebih dulu menanyakan apakah saya pernah punya pengalaman belajar coding atau tidak. Jelas saya pilih tidak, dan aplikasi pun langsung menyuguhkan ‘mata pelajaran’ pertama yang bertajuk “What Is Code?”
Di sini saya harus menjawab sejumlah kuis dengan pertanyaan-pertanyaan yang amat sederhana seperti “apa yang dimaksud dengan coding” dan “apa yang bisa dilakukan dengan JavaScript”. Setiap kali saya selesai menjawab, aplikasi akan memberikan penjelasan singkatnya, tergantung jawabannya benar atau salah.
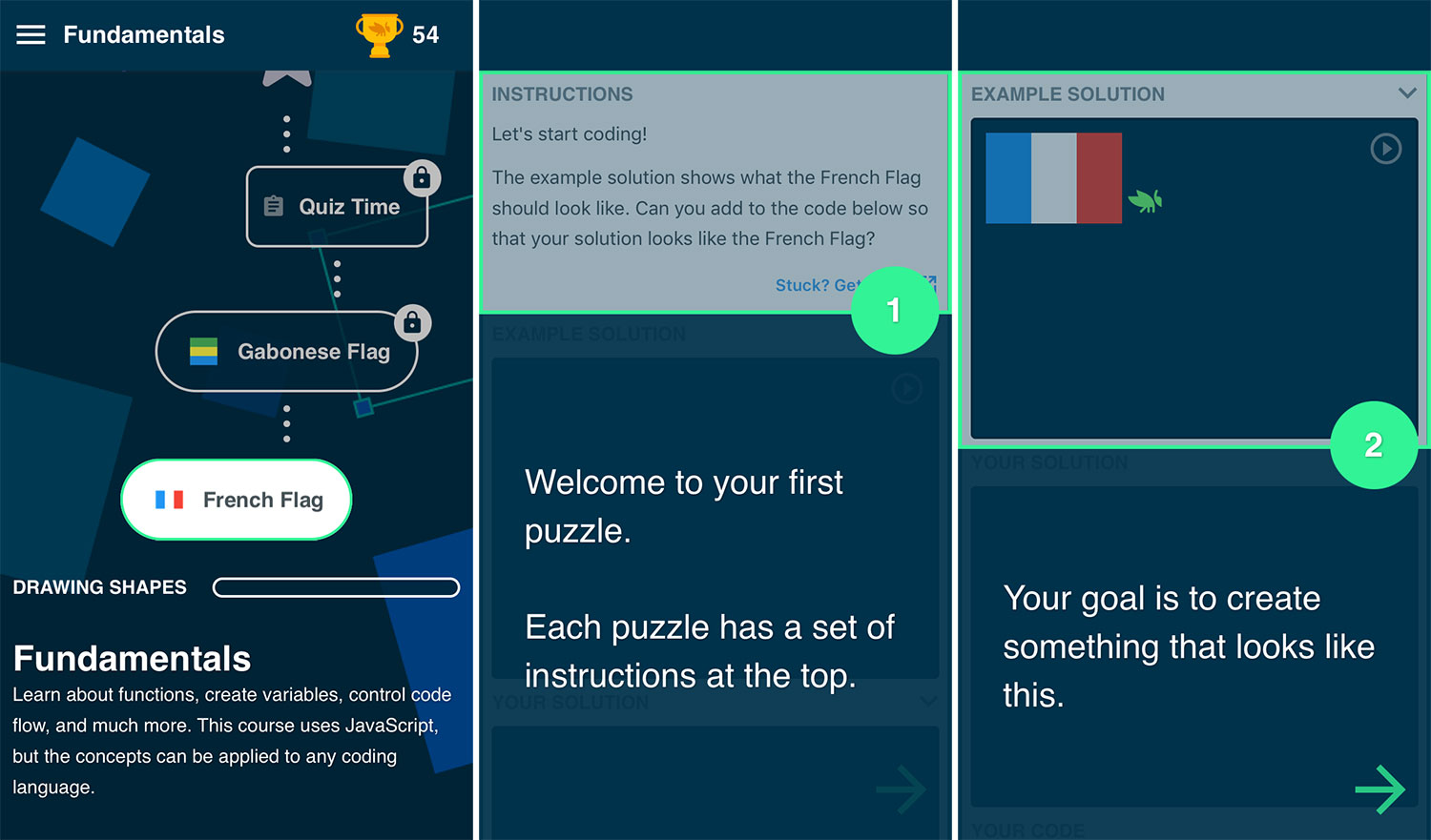
Karena sangat mendasar, bagian pertama ini bisa saya lalui dengan cepat, dan kemudian lanjutlah saya memulai mata pelajaran yang kedua, yakni “Fundamentals”. Di sini aplikasi langsung menyambut dengan tantangan yang pertama, yakni membuat bendera negara Perancis menggunakan code.
Instruksi-instruksi yang diberikan cukup jelas. Sekadar catatan, semuanya dalam bahasa Inggris. Di bawah instruksi juga ada contoh hasil penyelesaian dari tantangan tersebut, lalu di bawahnya lagi ada hasil dari code yang kita buat beserta ‘kanvas’ putih untuk mengetikkan deretan code-nya.
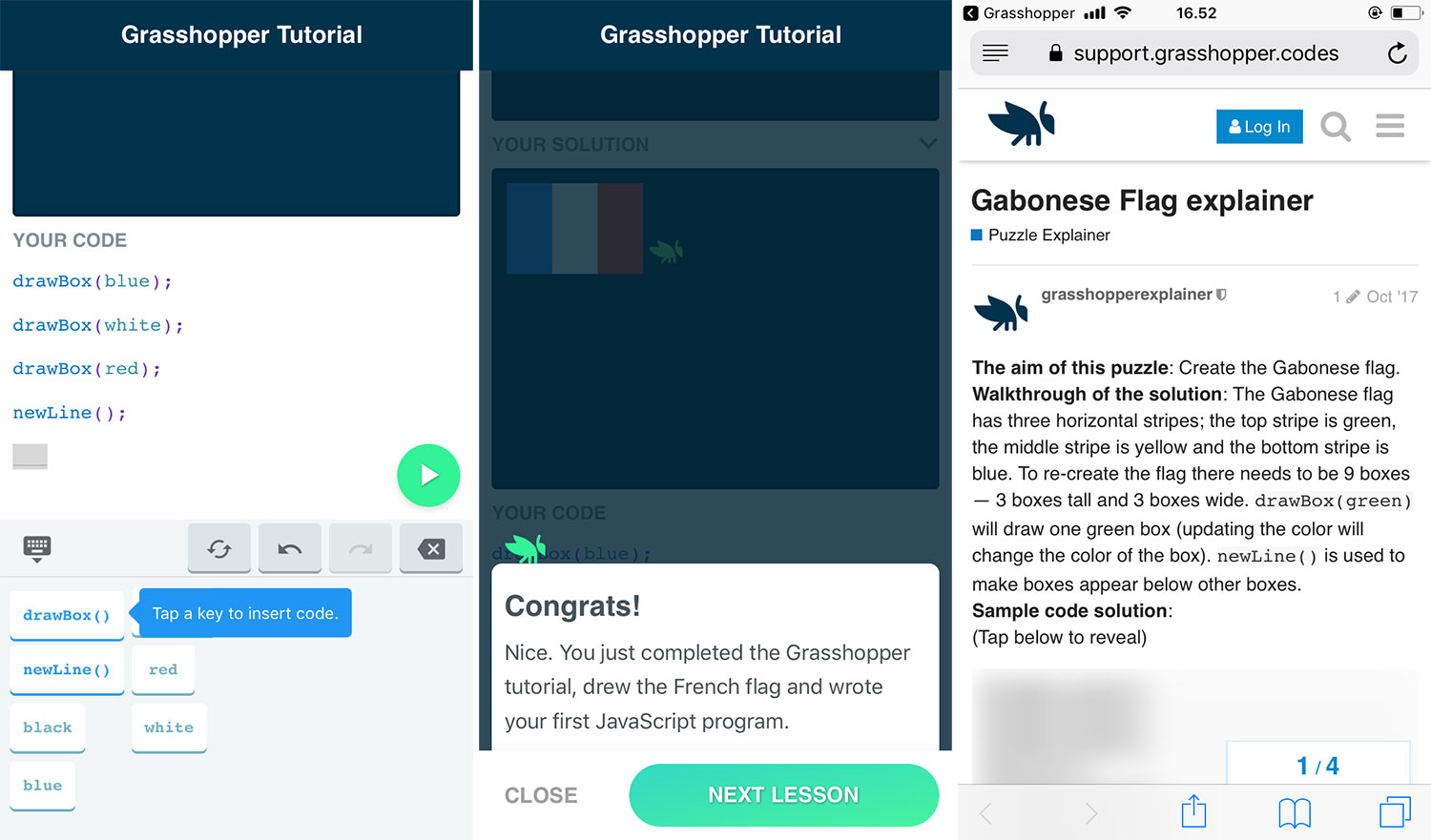
Di Grasshopper kita tidak diminta untuk mengetik satu demi satu huruf hingga membentuk code yang fungsional. Tampilan keyboard-nya mengemas sejumlah tombol function macam “drawBox()” dan “newLine()” yang hanya perlu disentuh untuk dicantumkan. drawBox() ini adalah function JavaScript pertama yang saya pelajari di Grasshopper. Masih basic dan tidak membingungkan sama sekali buat saya.
Setiap tantangan biasanya diikuti oleh kuis mengenai yang baru saja kita pelajari. Pertanyaan-pertanyaannya simpel, tapi cukup banyak yang menjebak, dan saya pun beberapa kali menjadi korban, terutama saat mulai masuk topik yang lebih kompleks seperti “Array”.
Jujur saya mulai pusing ketika berhadapan dengan array. Instruksi yang diberikan memang masih jelas, tapi berhubung saya tidak punya dasar sama sekali, saya pun harus membacanya berulang-ulang agar bisa paham. Andai kata benar-benar stuck, ada tombol untuk membuka tautan solusinya di browser.
Di browser ini kita bisa membaca penjelasan yang lebih lengkap seputar tantangannya. Bahkan kalau sudah benar-benar mentok dan harus mencontek demi lanjut ke bagian berikutnya, kita bisa melihat sample code-nya. Namun sepanjang hari pertama, rupanya teknik mencontek masih belum saya perlukan.
Hari kedua
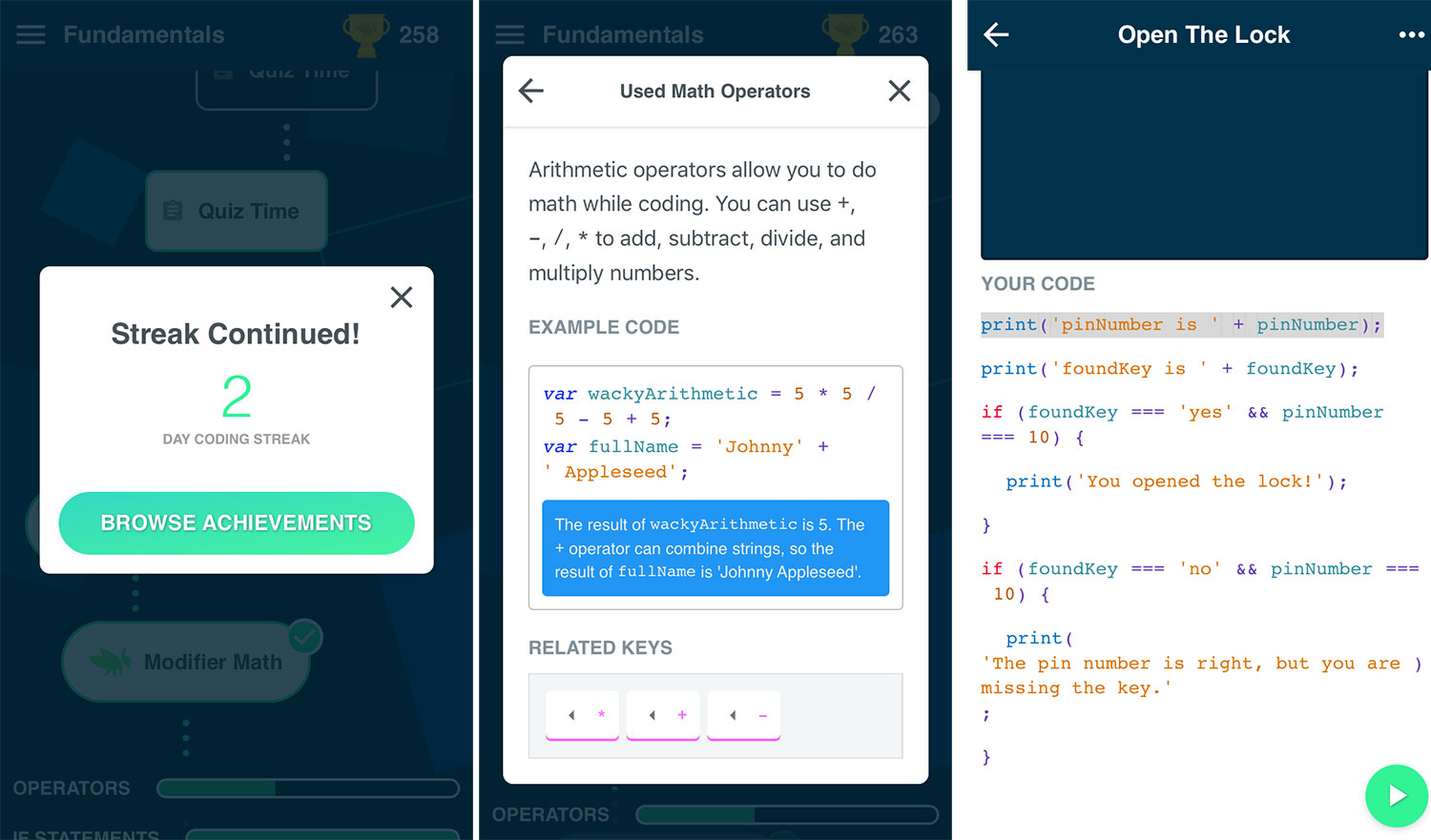
Hari pertama saya akhiri di topik “If Statements”, dan di hari kedua saya langsung melanjutkan ke topik “Operators” yang membahas mengenai function seputar matematika. Bukannya sombong, tapi ini masih mudah buat saya, hingga akhirnya saya tiba di topik “For Loop”.
For Loop ini sangat memusingkan bagi saya, sebab ia berfungsi untuk mengulang beberapa string atau array, dan array sendiri sempat membuat saya kelimpungan sehari sebelumnya. Namun untungnya, sakit kepala sedikit terobati berkat kuis-kuis yang menarik.
Ada pula tantangan yang cukup menarik, yakni “Band Names Generator”, yang memadukan for loop dan array untuk menciptakan deretan nama band. Code yang perlu ditulis cukup panjang, dan instruksinya pun juga tidak kalah panjang, sehingga agak mengesalkan harus beberapa kali scroll layar ke atas untuk membaca instruksinya selama mengerjakan.
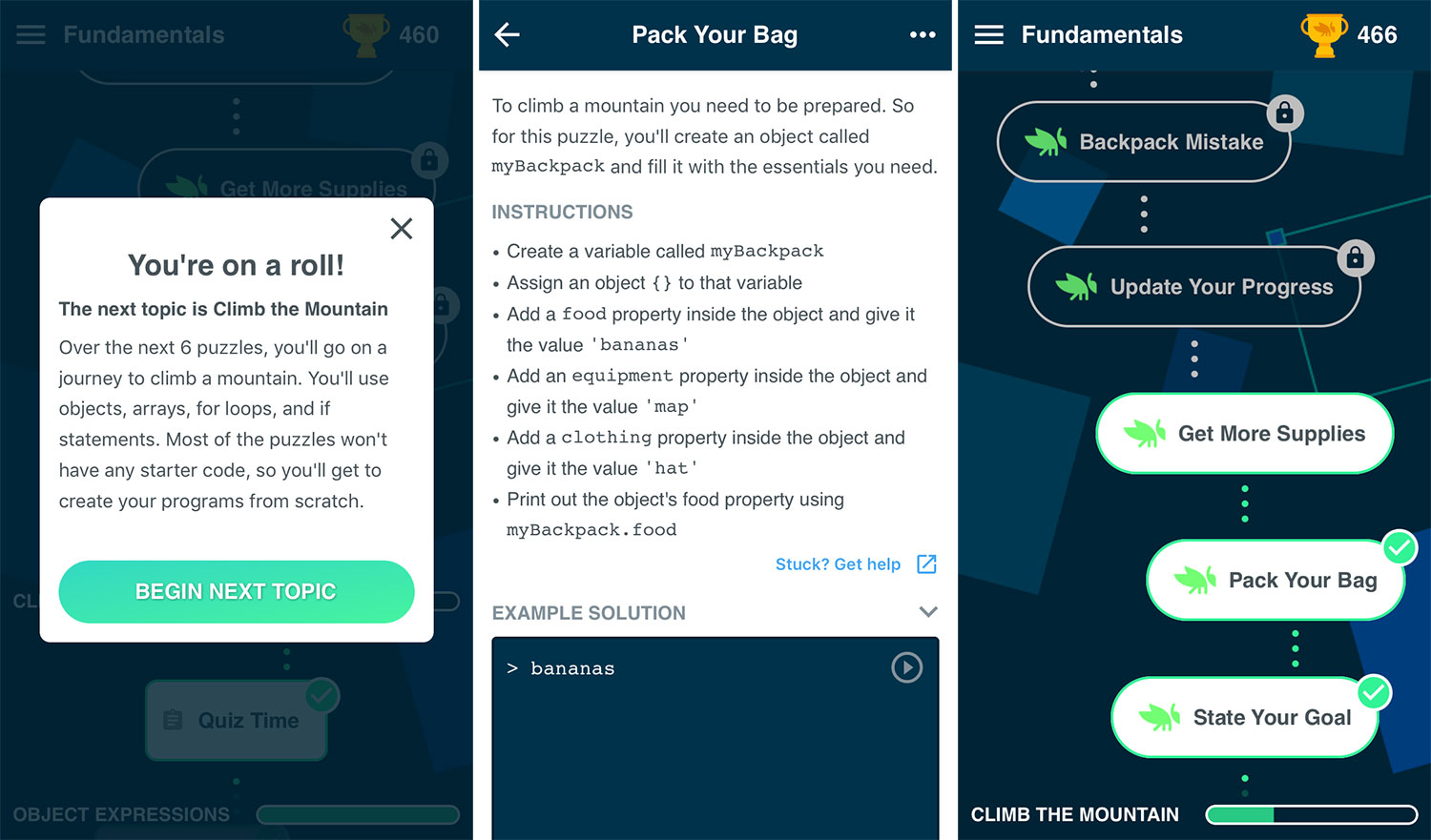
Namun yang paling seru adalah bagian terakhir yang disampaikan dalam bentuk cerita. Ceritanya kita bakal mendaki gunung dan harus melakukan sejumlah persiapan. Persiapan-persiapan inilah yang dijadikan tantangan coding. Total ada enam tantangan yang harus diselesaikan, dan mayoritas harus ditulis code-nya dari nol.
Tantangan yang kedua misalnya, meminta kita untuk mempersiapkan barang bawaan lewat code. Jadi saya harus membuat variable bernama “myBackpack”, dan di dalamnya ada benda-benda yang masih disortir lagi berdasarkan kategori seperti makanan, peralatan dan pakaian.
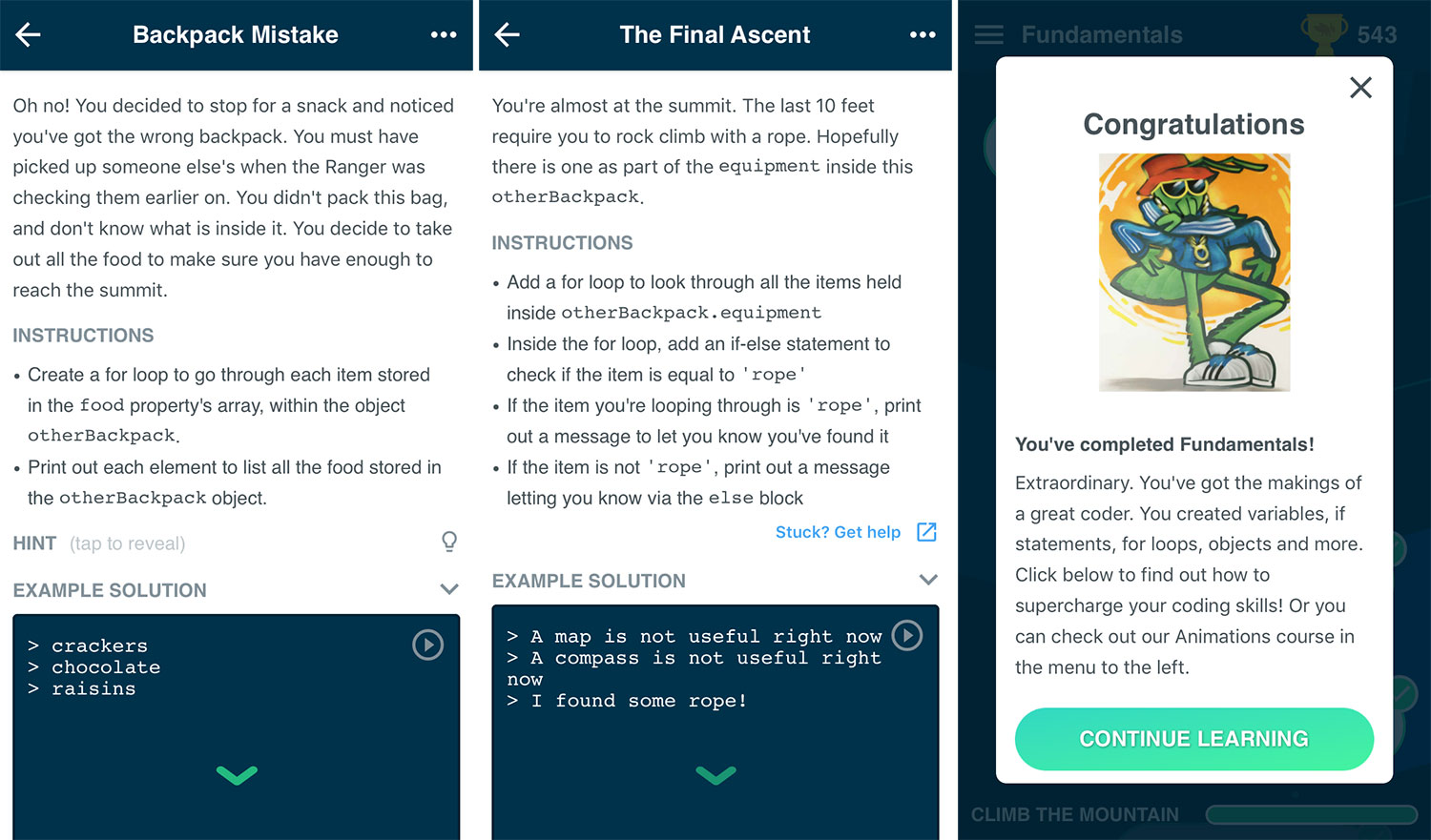
Sudah susah-susah menyiapkan barang bawaan menggunakan code, ternyata di tantangan berikutnya kita membawa tas yang salah, dan di sini kita diminta untuk mengecek isi tas milik orang lain itu, lagi-lagi via coding.
Pada tantangan yang terakhir, ceritanya kita sudah hampir mencapai puncak gunung, dan untuk melanjutkan kita harus memanjat dengan bantuan tali. Berhubung tas yang kita bawa tadi salah, kita belum tahu apakah ada tali di dalamnya. Lagi-lagi coding yang menjadi penyelamat demi memastikan keberadaan tali tersebut, dengan memadukan function yang cukup kompleks seperti for loop dan if-else.
Hari ketiga
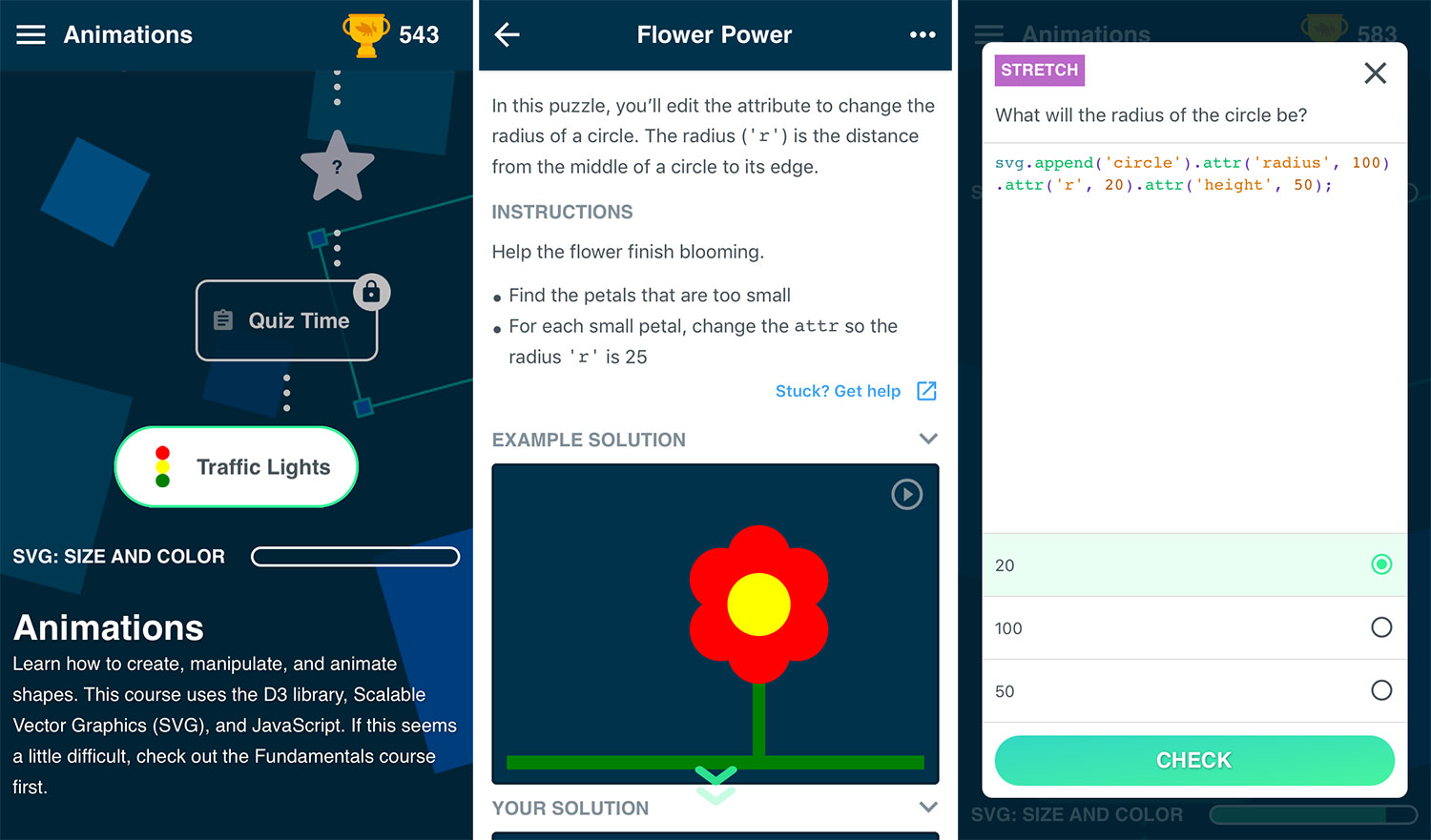
Mata pelajaran Fundamentals tamat di hari kedua. Selanjutnya, mulailah saya dengan mata pelajaran ketiga, yakni “Animations I”. Sepintas kedengarannya sulit untuk membuat animasi lewat deretan code, tapi saya ternyata lebih mudah mengikutinya ketimbang topik for loop sebelumnya.
Awal-awal tantangannya sedikit membosankan karena mayoritas hanya mengubah bentuk gambar vektor, tapi kemudian kuis-kuis menjebak muncul lagi. Lalu seperti di hari kedua, saya mulai merasa tertantang karena puzzle–puzzle yang harus diselesaikan selanjutnya masing-masing memiliki ceritanya tersendiri.
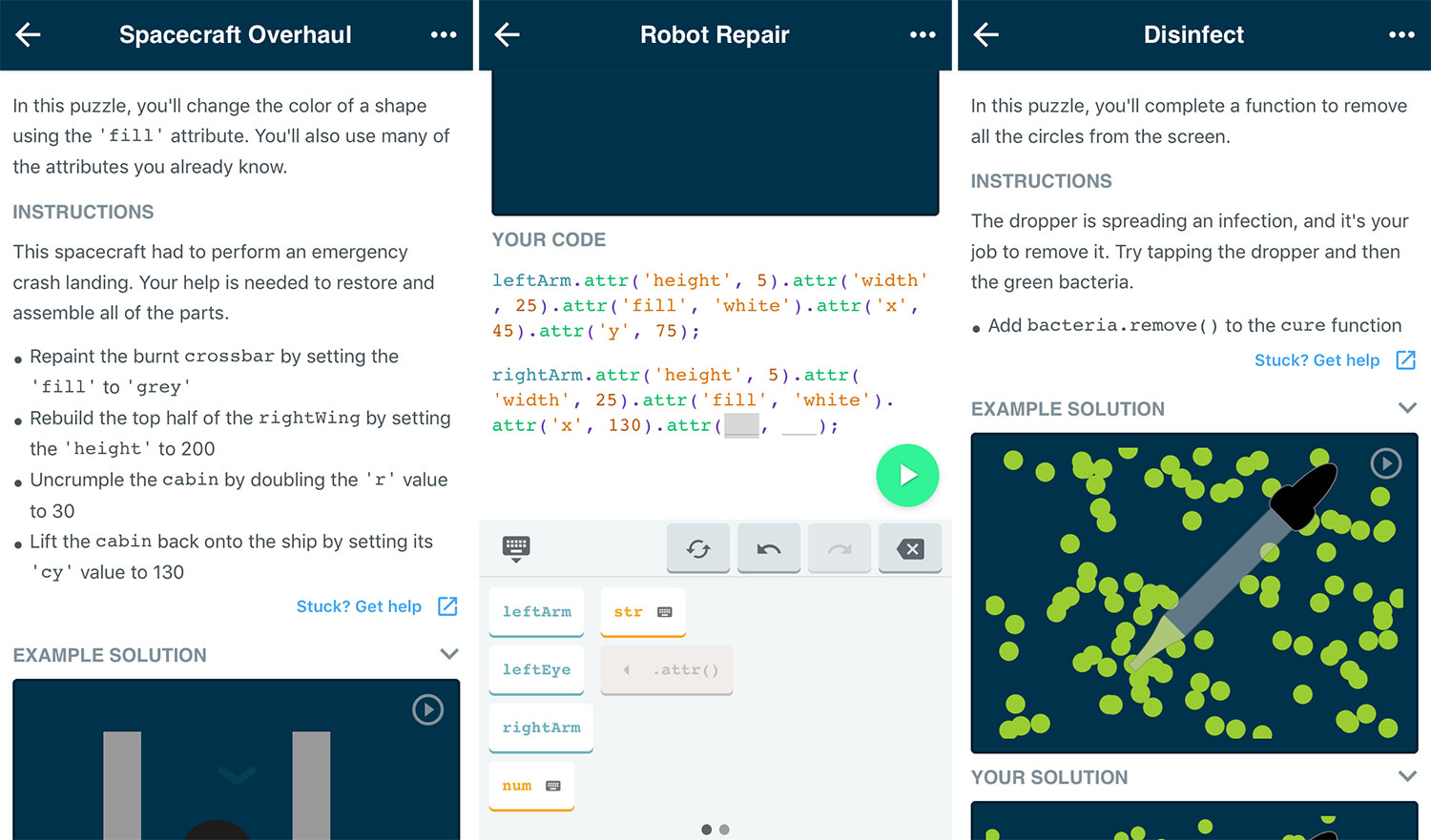
Mulai dari mereparasi pesawat luar angkasa, mereparasi robot, memperbaiki saklar lampu, sampai membasmi bakteri penyebab infeksi. Semuanya tentu harus diselesaikan dengan code, dan di sini saya juga belajar function baru yaitu “on click”.
Berkat on click, gambar vektor yang tadinya statis bisa dijadikan interaktif. Tanpa harus terkejut, code yang harus ditulis memang cukup panjang, tapi ternyata fungsinya bisa dipahami secara jelas hanya dengan membaca code-nya, hanya saja membacanya harus dibalik dari belakang ke depan.
Hari keempat
Masih di Animations I, saya mendapati ada tantangan cukup lucu yang terinspirasi game Crossy Road, di mana saya harus menyeberangkan seekor ayam tanpa menabrak objek yang melintas. Solusinya sendiri cukup mudah, yakni dengan menyesuaikan kecepatan pergerakan sang ayam.
Selain belajar dasar-dasar coding, saya sebenarnya juga belajar banyak pengetahuan umum lewat Grasshopper. Salah satu contohnya adalah ketika menghadapi puzzle berjudul “Makahiya”, di mana tujuannya adalah membuat animasi interaktif untuk menghilangkan objek.
Dijelaskan pada instruksinya, Makahiya merupakan nama lain dari tanaman yang umum kita kenal sebagai putri malu. Jujur saya baru tahu soal ini, dan insting pun langsung menginstruksikan saya untuk membuka Wikipedia guna mempelajarinya lebih lanjut.
Pada hari keempat ini saya juga sempat menemukan adanya typo pada salah satu clue yang diberikan, yang semestinya “quad” tapi malah tertulis “cubic”. Sebenarnya ada tombol “Send Feedback” di aplikasi, tapi saya terlalu malas dikarenakan dampak typo-nya tidak terlalu besar.
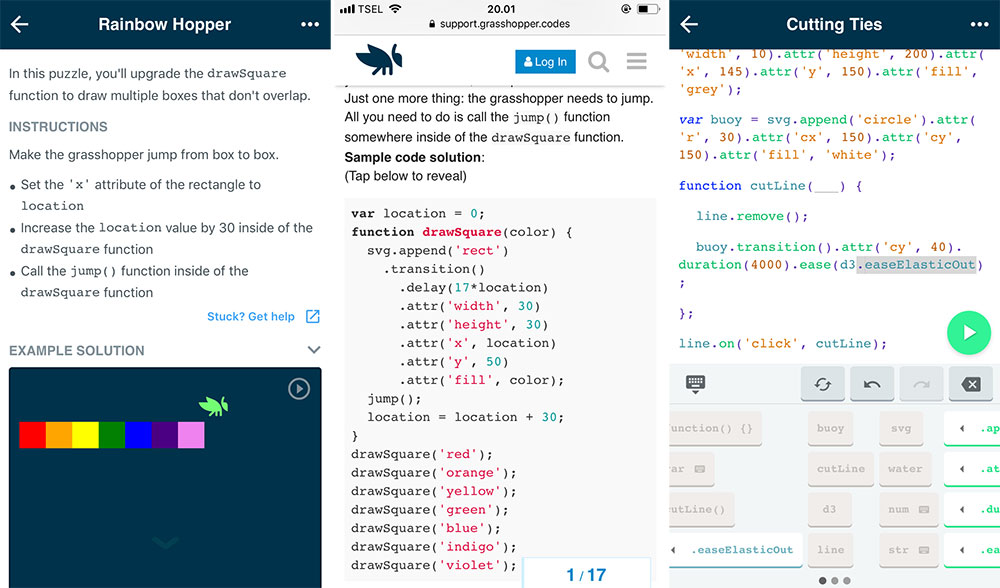
Dan lagi saya benar-benar kesulitan menghadapi tiga tantangan terakhir di Animations I. Tantangan yang berjudul Rainbow Hopper misalnya, mengharuskan saya untuk mencontek sample code pada panduan lengkapnya.
Begitu pusingnya saya pun merasa tidak sanggup untuk lanjut ke Animations II dan memutuskan untuk menyimpannya buat hari kelima. Kendati demikian, setidaknya saya masih bisa berbangga karena berhasil menyelesaikan tantangan final di Animations I tanpa harus mencontek sample code-nya (Rainbow Hopper tadi malah bukan yang terakhir).
Hari kelima
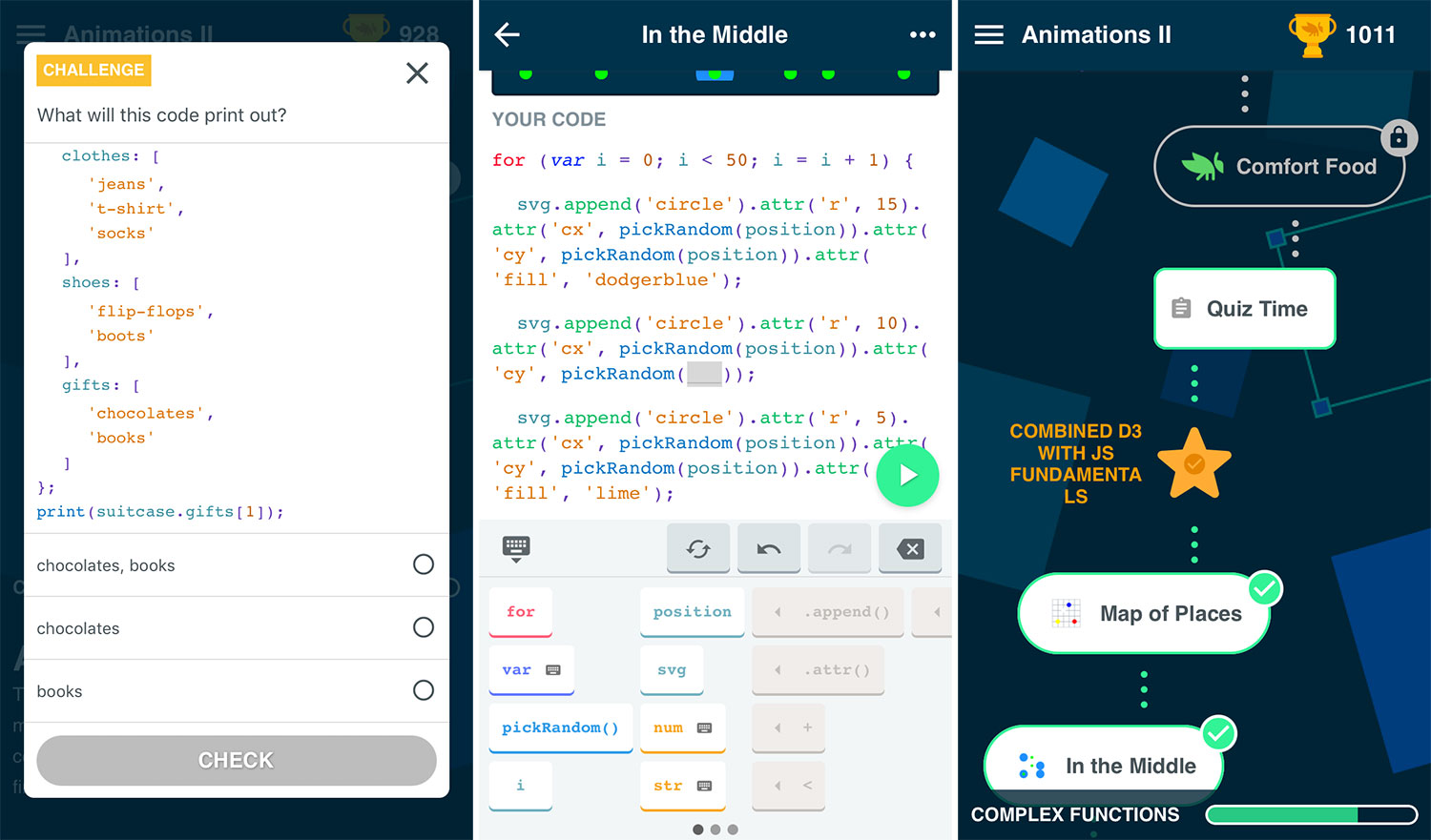
Tidak lama setelah memulai mata pelajaran terakhir, yakni Animations II, saya langsung jadi korban kuis yang menjebak, di mana saya lupa kalau dalam konsep array, angka 0 itu merujuk pada objek yang pertama, sedangkan angka 1 malah objek yang kedua. Lesson learned.
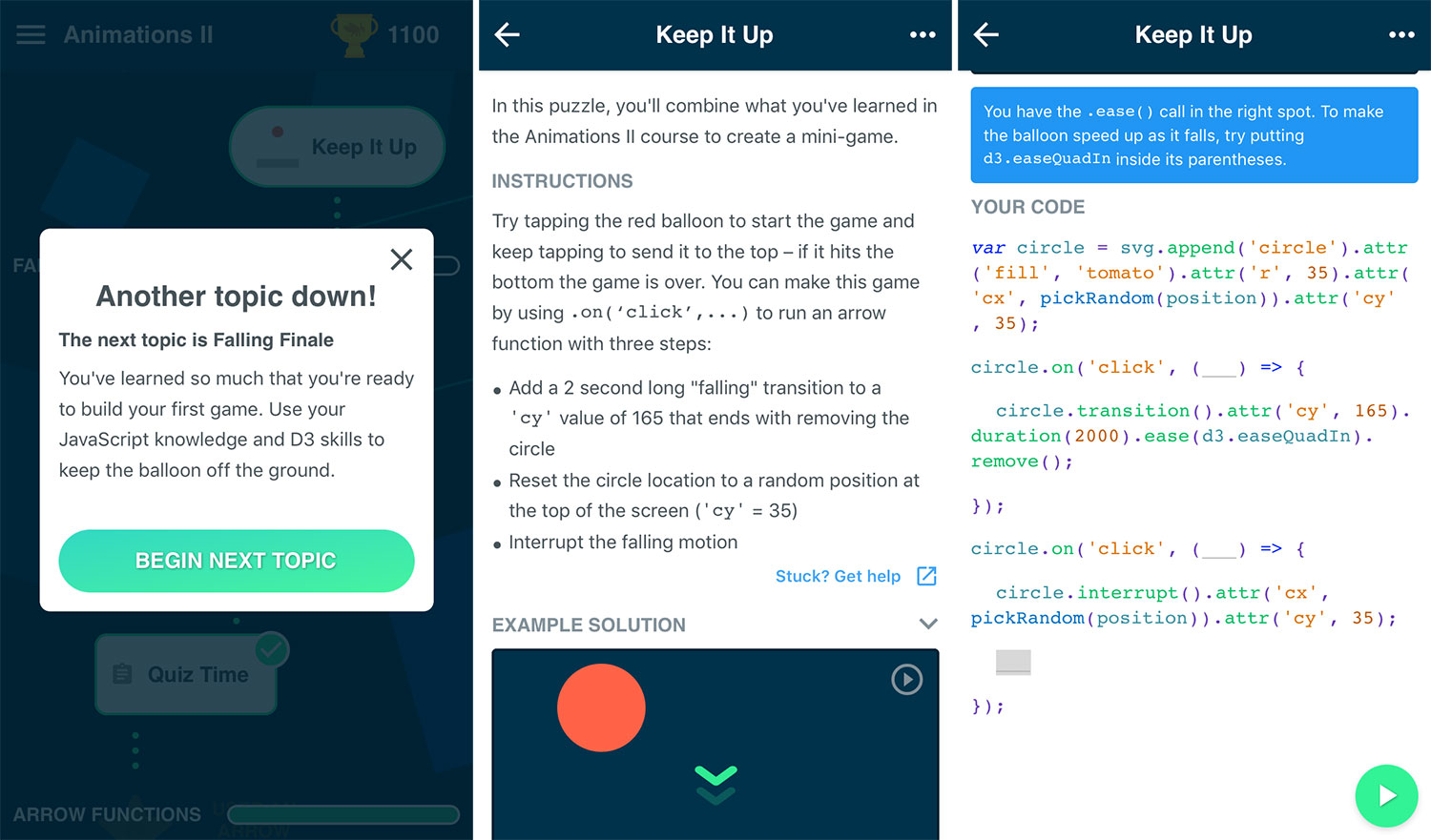
Konten pada Animations II ternyata sangat pendek jika dibandingkan dengan Animations I, dan saya juga tidak sampai sakit kepala akibat satu tantangan yang benar-benar menyulitkan. Tantangan yang terakhir cukup keren, di mana kita diminta untuk membuat mini game yang terinspirasi Flappy Bird.
Instruksinya cukup panjang dan rumit, dan code yang harus dituliskan pun tak kalah rumit. Saya sempat stuck beberapa kali, tapi hanya karena salah urutan function-nya, yang menandakan saya lumayan paham dengan konsepnya, cuma salah perhitungan saja.
Namun ternyata saya baru bisa berhasil menyelesaikan tantangan finalnya setelah membaca penjelasan lengkap di support page. Menariknya, karena ini finale, tidak ada sample code yang tersedia, sehingga kita sama sekali tidak bisa mencontek.
Hari keenam & ketujuh
Berhubung saya sudah menyelesaikan semua topik pembelajaran yang disajikan Grasshopper, dua hari terakhir saya pakai untuk mengulang beberapa puzzle yang sebelumnya membuat saya kesulitan.
Saat membuka topik Array kembali, ternyata yang kesulitan adalah saya versi sebelum kenal dasar-dasar JavaScript. Pasalnya, konsepnya ternyata mudah dimengerti, dan kuncinya ada pada simbol “[ ]” yang selalu menjadi awal dan akhir suatu array.
Rupanya di awal saya belum bisa menyadari akan hal ini, dan itulah yang membuat saya kesulitan sebelumnya. Juga penting untuk dicatat adalah perihal array indexing, yang dimulai dari angka 0, bukan angka 1, dan ini yang sempat menjebak saya di salah satu kuis Animations II pada hari sebelumnya.
For Loop masih terasa menyulitkan bagi saya, bahkan setelah mengulangi topiknya secara menyeluruh. Lanjut ke tantangan maksiat “Rainbow Hopper”, lagi-lagi saya dibuat menyerah. Entah kenapa saya sulit sekali menyelesaikan yang satu ini, padahal bukan tantangan final.
Kesimpulan

Google sendiri mengakui bahwa Grasshopper bukan bermaksud untuk menggantikan kursus coding. Setelah menyelesaikan semuanya, saya sendiri sama sekali belum bisa disebut sebagai coder, tapi setidaknya saya sudah punya pengetahuan dasarnya, yang akan mempermudah seandainya saya memutuskan untuk mengikuti kursus coding JavaScript yang sebenarnya.
Pada kenyataannya, Grasshopper juga menyarankan kita untuk mengikuti sejumlah kursus online dari Coursera setiap kali kita menyelesaikan mata pelajaran di dalamnya. Sekali lagi, ‘lulus’ dari Grasshopper bukan berarti kita jadi langsung jago coding, melainkan jadi termotivasi untuk lanjut mendalami ilmu ini.
Lalu apakah saya sendiri tertarik lanjut belajar coding di kursus-kursus online yang ada? Sepertinya tidak untuk saat ini. Alasannya klise: saya harus bekerja sambil mengurus anak, dan tidak lama lagi hadir anak kedua, jadi membagi waktu akan terasa sulit. Namun alasan yang lain adalah trauma dengan tantangan seperti Rainbow Hopper, yang sebenarnya simpel tapi saya tetap kesulitan dalam mengulanginya.
Kendati demikian, saya sepenuhnya merekomendasikan aplikasi ini untuk dicoba bagi Anda yang punya rasa penasaran seputar coding. Meski tidak lanjut mendalami, setidaknya saya sekarang punya gambaran lebih jelas mengenai konsep coding, dan pada akhirnya bisa lebih menghargai karya-karya para developer.