Pernahkah kamu menemukan situs web atau aplikasi yang tampak buruk? Itu menyebalkan, bukan? Pasti membingungkan dan sulit digunakan. Oleh karena itu, sebuah website atau aplikasi harus memperhatikan tampilan user interface (UI).
Tapi tahukah kamu apa itu user interface (UI)? Jangan khawatir, pada artikel ini kamu akan belajar tentang seluk beluk user interface (UI). Mari simak penjelasannya berikut di bawah ini!
Apa Itu User Interface (UI)?
Interface (UI) adalah tampilan visual dari produk yang menghubungkan sistem dengan pengguna (user). Sistem ini bisa berupa website, aplikasi atau lainnya.
UI atau user interface adalah layar yang berisi bentuk, warna, dan font yang dirancang semenarik mungkin. Nah, karena UI adalah tampilan produk yang dilihat oleh penggunanya, maka harus terlihat menarik.
Singkatnya, UI harus diperhatikan. Analoginya seperti ini. Halaman depan rumah menunjukkan rumah, letak pintu depan dan jendela. Nah, UI adalah tampilan rumah yang kamu lihat.
Penataan tampilan UI umum terjadi pada sistem operasi, aplikasi, situs web, dan blog. Tampilan UI pada aplikasi maupun halaman website haruslah menarik dan disesuaikan dengan perangkat mobile.
Fungsi User Interface
Faktanya, UI penting untuk memenuhi harapan user dan secara efektif mendukung fungsionalitas situs web.
UI yang dijalankan dengan baik juga dapat memfasilitasi interaksi yang efektif antara user dan program berkat grafik yang kontras dan tata letak yang bersih.
Nah, tidak hanya itu, UI tersebut juga memiliki beberapa fungsi yang dapat memberikan keuntungan bagi perusahaan.
Penasaran apa saja? Menurut Include Help dan Indeed berikut adalah daftarnya:
• Meningkatkan penjualan perusahaan.
• Mempercepat progres pertumbuhan bisnis.
• Memberikan struktur informasi yang jelas dan mumpuni.
• Meningkatkan kualitas estetika di dalam situs atau aplikasi.
Karakteristik User Interface (UI) yang Baik
Jika kamu ingin membuat aplikasi, situs web, blog, atau produk digital lainnya, kamu juga perlu memastikan bahwa pengunjung mu menyukai tampilan UI nya. Untuk memastikan hal tersebut, kamu perlu mengetahui karakteristik user interface yang baik.
Berikut penjelasan karakteristik apa saja yang diperlukan untuk membuat desain UI yang baik.
1. Jelas dan ringkas
Situs web yang bagus harus memiliki user interface yang jelas. Namun, kamu juga harus memperhatikan desain yang ringkas. Jika kamu membuat definisi dan penjelasan terlalu panjang, situs mu akan terlihat berantakan.
Pengunjung juga akan menghabiskan waktu membaca deskripsi website mu. Berikan penjelasan sesingkat mungkin dan jangan terlalu panjang.
2. Desain responsif
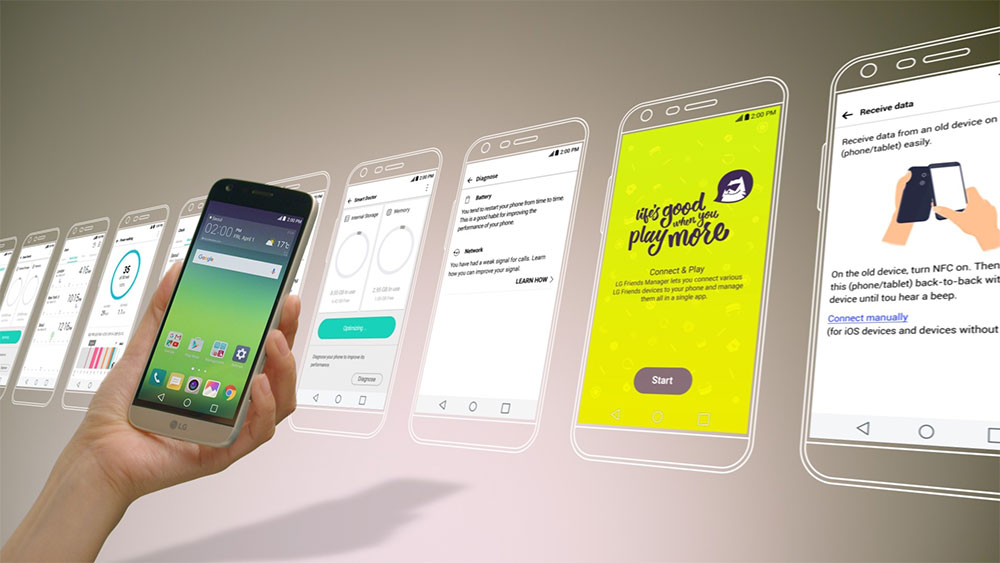
Desain web yang responsif memungkinkan pengunjung untuk melihat situs web mu dengan benar di berbagai perangkat seperti desktop dan ponsel.
Sederhananya, saat pengunjung website membuka website mu di layar mobile mereka, tampilan website akan menyesuaikan dengan resolusi perangkat mobile mereka.
Desain yang tidak responsif menyulitkan pengunjung untuk melihat konten situs mu. Terlebih kalau situs mu juga merupakan situs jual beli online. Pengunjung dapat segera meninggalkan situs tersebut.
3. Informasi terstruktur
Pernahkah kamu melihat pameran desain yang sangat ramai dan sarat informasi namun tidak terorganisir dengan baik? Tidak enak dipandang.
Membuat tampilan UI yang terstruktur dapat dilakukan dengan memilih font dan warna yang sesuai. Kamu dapat meningkatkan ukuran font untuk beberapa informasi yang disorot. Untuk menghindari duplikasi, jangan memasukkan banyak elemen yang tidak terlalu penting sehingga terlihat berantakan.
4. Konsisten
Konsistensi dalam desain UU membantu user memahami tampilan dan nuansa situs web mu. Pengguna dapat mempelajari fungsi tombol, ikon, dan tab di situs web mu.
Jika tata letak situs kamu tidak konsisten, user harus mempelajari fitur ini dari awal. Beberapa halaman website sebaiknya memiliki tata letak yang tidak terlalu berbeda.
5. Kontras warna yang baik
Elemen yang sangat penting dalam desain UI adalah warna. Pemilihan warna dalam desain UI sangat penting. Website dengan warna yang hampir sama pasti akan mempersulit penyampaian informasi yang mereka sampaikan.
Misalnya, jika kamu memilih latar belakang putih, pastikan kamu menggunakan warna font yang kontras dengan warna putih. Jika tidak, user akan kesulitan membaca informasi di layar mu.
Sebaliknya, gunakan kombinasi warna yang sesuai untuk memperjelas informasi yang kamu sampaikan.
6. Intuitif
Layar desain UI dianggap bagus jika desainnya intuitif. Ini berarti mereka tidak perlu memikirkan apa yang mereka lakukan saat menggunakan produk digital mu.
Oleh karena itu, perancang harus mempertimbangkan bagaimana user akan berinteraksi dengan produk mu dan meminimalkan waktu yang dihabiskan untuk menggunakan produk tersebut. Ini memungkinkan user untuk menggunakan produk mu tanpa harus meminta untuk menggunakannya.











 Salah satu raksasa e-commerce Indonesia,
Salah satu raksasa e-commerce Indonesia,